
3ds Max로 Logo 따서 입체화하기. plane 한장을 Front화면에서 만들고 그곳에 매핑으로 로고의 jpg를 입혔다. 한데 디스플레이 화면에서는 뚜렷이 보이지 않고 열화된 계단이 드러난 모습으로 보여 작업이 힘들다.
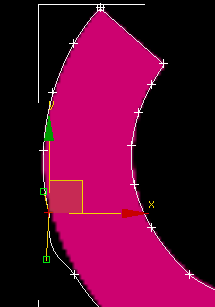
Create-Shape-Line으로 로고 따라하기. 먼저 필요한만큼 점들을 찍은 뒤 점들을 모두 선택하고 우클릭하여
나오는 팝업창에서 Bezier corner로 만들어 조절 키를 움직여 모양에 맞추고 Extrude시켜 뽑아내어
만들다. 작은 C자는 원 한 개를 그리고 그 원을 Shift-축소하여 복사한 뒤 한 원을 Edit Spline으로 변경, 나머지 원을 attach로 붙여넣고 두 원의 반쪽을 지운 뒤 Create Line으로 나머지 끝부분 곡선을 만들어 넣었다. 14/12/21 일 |
| * Tip: Transform Gizmo 켜고 끄기 단축키: x 이 기능이 유용한 이유는 베지어 커브의 조절키를 움직일 때 기즈모가 켜 있을 경우 x, y 축 사이 노란 영역이 켜있을 때는 조절키가 상하좌우 자유롭게 움직이지만 노란영역이 꺼질 경우 조절키가 상하, 혹은 좌우로만 움직여 불편해지기 때문. 기즈모가 보이는 동안에는 마우스의 위치에 따라 노란 영역이 활성화 비활성화를 쉽게 오가기에 불편하다. 해서 노란영역이 활성화된 상태에서 기즈모가 보이지 않게 하면 베지어의 조절키를 상하좌우로 자유롭게 움직일 수 있다. |


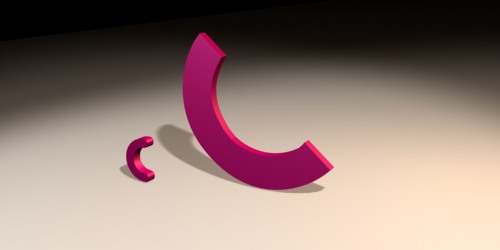
3ds Max로 로고 만들기 테스트. 15/1/7 수 |
| * Tip: 작업 중 색상 처리에서 골치 아픈 경우가 생기곤 하는데 원래 색대로 하니 너무 보잘것 없거나 조명
때문에 원래 색과 너무 달라져 보이거나 그림자가 너무 진하여 지저분해 보이거나 하는 문제 등이 발생한다. 이런 문제들은 텍스쳐에 자체발광(Self-illumination)을 일정 수치 이상 입히는 것으로 대부분 극복되곤 한다. 위 작업의 경우 배경이 되는 판, 로고, 문자들 모두 일정 이상 Self-illumination을 적용시켜 원래 색 유지와 그림자의 적절한 농도 등을 구현했다. |

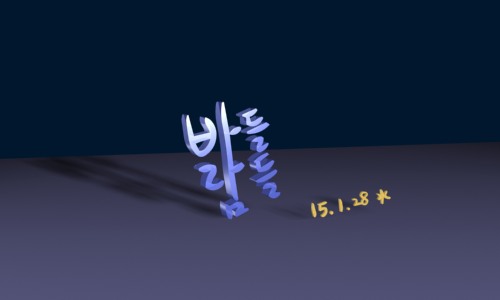
3ds max에서 Illustrator 파일인 ai를 import로
불러들이고 extrude하여 입체 글자화 하기. * 위 '바람들들', '15.1.28 水' 글자들은 플래시에서 브러시로 그린 뒤 ai 파일로 export 한 것. 고로 플래시에서 그려서 ai 파일로 export, 3ds max에서 ai 파일을 import하여 입체화하는 과정을 거쳤다. 15/1/28 수 |