Flash+actionScript 3.0으로 만든 비 내리는 효과. 날 참 후덥지근. 14/8/3 일 |
비 내리는 효과 actionScript 3.0 소스 코드:
var rains:Array=new Array();
var mapsContainer = new Sprite();
var g = 0.3; //중력
function init(){ //초기 설정
rainsInit();
addEventListener(Event.ENTER_FRAME, onLoop);
}
function onLoop(e:Event){ //매 프레임 실행 함수
rainMove(rains, 320);
}
function rainMove(rains:Array, yLimit:int){ //비 움직임 처리
for(var i=0; i < rains.length; i++){
if(rains[i].y < yLimit){
rains[i].vy += g;
rains[i].x += rains[i].vx;
rains[i].y += rains[i].vy;
}else{
rainBreak(rains[i]);
if(rains[i].aniClear){
rains[i].vy = 1;
rains[i].x = Math.floor(Math.random()*600)-100;
rains[i].y = Math.floor(Math.random()*-600)-50;
rains[i].aniClear = false;
}
}
}
}
function rainBreak(rain){ //비 땅에 떨어져 부서지는 애니 실행
if(rain.currentFrame == 1){ //첫 프레임일 경우
rain.gotoAndPlay(2);
}else if(rain.currentFrame == 9){ //애니 끝 프레임 도달
rain.aniClear = true;
}
}
function rainsInit():void{//비 배치 초기화
addChild(mapsContainer);
this.setChildIndex(mapsContainer, 0); //맨 뒤에 배치.
for(var i:uint=0; i<50; i++){
var b = new rainM(); //비 무비클립 객체 생성
b.gotoAndStop(1);
b.x = Math.floor(Math.random()*500)+1; //초기 x위치
b.y = Math.floor(Math.random()*300)+1; //초기 y위치
b.vx = 1; //초기 가로 속도
b.vy = 1; //초기 세로 속도
b.aniClear = false; //무비클립 플레이 조절용
rains.push(b); //생성된 비 배열에 추가
mapsContainer.addChild(b); //생성된 비 컨테이너에 담기
}
}
init(); |
* 오늘 웹 서핑 중 발견한 흥미로운 것: 볼프강 폰 켐펠렌(Wolfgang von Kempelen: 1734~1804)이
1770년 제작해 합스부르크 왕가의 마지막 군주였던 마리아 테레지아(Maria Theresia: 1717~1780)에게
선물한 체스 두는 오토마톤 The Turk. 사실은 안에 사람이 들어가 로봇을 조종하여 체스를 두는 것이었다고
한다. |

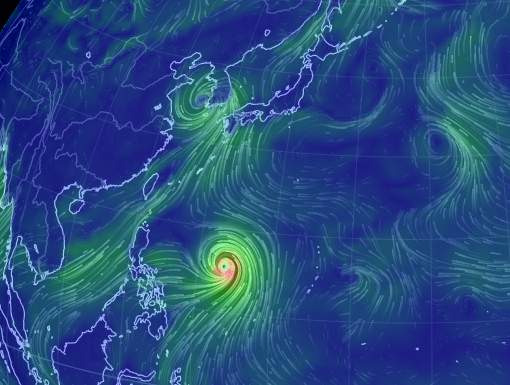
earth.nullschool.net에서 1시쯤 캡쳐한 이미지.
한국까지 올라온 12호 태풍 나크리가 소멸되어가는 상황과
남쪽에서 11호 태풍 할롱(Halong)이 커지고 있는 모습이 선명하게 보인다.
* 역시 웹 서핑 중 발견한 흥미로운 웹페이지. |