
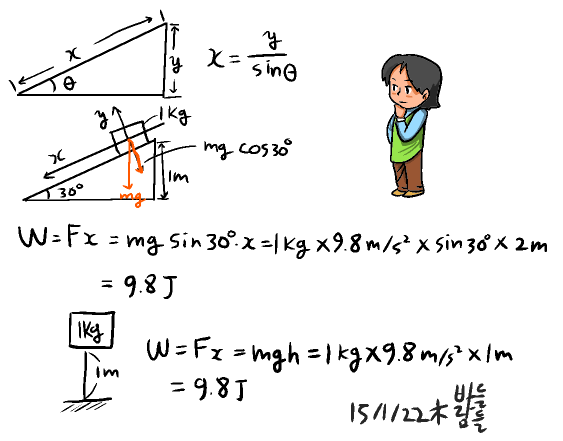
책보고 물리공부. 높이와 각도로 사선 길이 구하기, 일량 구하기. 15/1/22 목 |
* 운동에너지: K = (1/2)*m*(v^2)
(m: 질량, v: 속도) * 역학적 에너지 보존법칙: Ki + Ui = Kf + Uf * 탄성력: F = -kx (k: 용수철 상수) * 낙하운동(=등가속도 운동)의 속도공식 * 최대 정지 마찰력: fs = ns*N (ns: 정지마찰계수, N: 수직항력) |
Flash CS4+ActionScript 3.0으로 마우스 움직임에따라 삼각형의 모양이 변화하게 하고 삼각형의 높이와 각도값으로 대각선 길이 구하기 구현. 처음엔 선 무비클립 3개로 삼각형을 만들려고 하다가 실패를 거듭했었다. 결국 선 무비클립은 1개만 사용하여 각도를 재는데 사용하고 삼각형의 모양과 색은 graphics 클래스를 이용해 매 프레임 지우고 다시 그리는 것으로 처리해 성공했다. 다 만들고 나서 생각해 보니 원점만 지정해 주면 되고 선 무비클립도 필요 없을 듯. |
Flash AS3 소스: var line = lineMC;
var dx, dy, radian, widths, ang;
var xVal, yVal, diaVal;
function init(){
stage.addEventListener(Event.ENTER_FRAME,loop);
}
function loop(e:Event){
line.rotation = rot2(line.x, line.y);
line.width = wid2(line.x);
xVal = mouseX - line.x; //x길이
yVal = line.y - mouseY; //y길이
if(line.rotation < 0){ //각도 구하기
ang = Math.abs(line.rotation);
}else ang = 360 - Math.abs(line.rotation);
//대각선 길이 구하기
diaVal = yVal / Math.sin(ang * Math.PI/180);
xTxt.text = String(xVal);//텍스트 표시
yTxt.text = String(yVal);
diaTxt.text = String(diaVal);
angleTxt.text = String(ang);
graphics.clear(); //그려진 줄 지우기
graphics.lineStyle(1); //줄 그리기
graphics.beginFill(0xf16b7b);//도형에 색 채우기
graphics.moveTo(line.x, line.y);
graphics.lineTo(mouseX, mouseY);
graphics.lineTo(mouseX, line.y);
graphics.lineTo(line.x, line.y);
graphics.endFill();
}
function rot2(lix, liy){ //마우스 위치에따른 회전각도 반환
dx = mouseX - lix;
dy = mouseY - liy;
radian = Math.atan2(dy,dx);
return radian * 180/Math.PI;
}
function wid2(lix){ //마우스 위치에따른 길이 반환
dx = mouseX - lix;
return widths = Math.abs(dx);
}
init(); |