
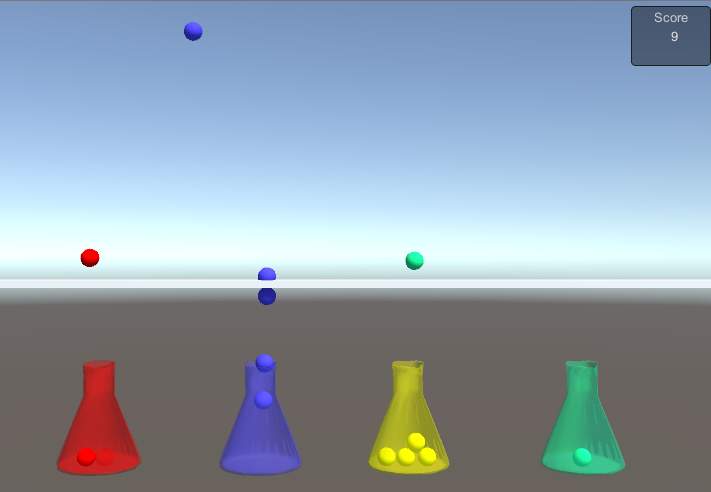
Unity 5로 '유니티로 만드는 게임개발총론' 4장 매칭분류 게임 따라하기. * 볼들은 화면 위 랜덤한 위치에서 적청황녹 4가지 중 한 가지 색으로 내려오고 화면
중앙의 하얀색 바 위에서 그 볼을 마우스로 잡아 동일한 색상의 비이커에 들어가도록 움직이는 게임. * scores += scoreArr[i].GetComponent("jsCountBall").score; * 현재 mouseSensitivity가 갈수록 감도가 떨어지는 버그가 있다. 15/10/28 수 |
GUI 화면 표시관련 코드. 게임이 종료된 뒤 화면 중앙에 가로 200, 세로 200 픽셀의 박스를 표시하고 그 안에 Game Over 이미지를 표시한다. 그 밑엔 게임 중 얻은 점수를 표시하며 그 아래 'Back to Menu'란 버튼을 클릭하면 메뉴 화면으로 이동하는 처리를 하고 있다. function OnGUI() {
var scoreText = "You Scored "+PlayerPrefs.GetInt("LastScore");
GUI.BeginGroup(Rect(Screen.width / 2 - 100, Screen.height /2 - 100, 200, 200));
GUI.Box(Rect(0,0,200,200), gameoverImage);
GUI.Label(Rect(55,15,100,30),scoreText);
if(GUI.Button(Rect(25,165,150,30),"Back to Menu")){
Application.LoadLevel("MainMenu");
}
GUI.EndGroup();
} |

3ds Max 8으로 '3D 모델링 마스터 클래스' 보고 지난주 토요일날 만든 간단 인체 Unwrap UVW Mapping 하기. 일단 전체 선택하여 Planar-AlignX로 만들기. |