|
* 빈 게임오브젝트 생성, 'Player'라 명명, 자식으로 unitychan.fbx 끌어놓기.
* Plane으로 바닥 생성, 'Floor'라 명명, scale: 10/1/10, Mesh Renderer-Materials-Element
0에 'unitychan_tile5.mat' 드래그.
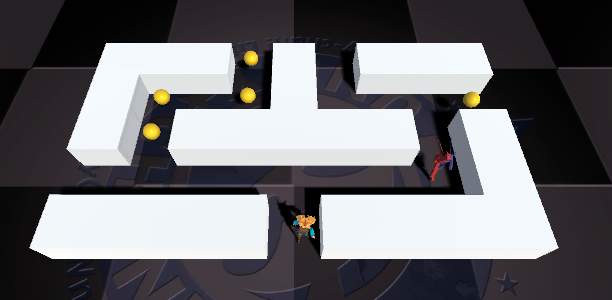
* Hierarchy에 'MiniLevel.prefab' 끌어놓아 미로 만들기.
* Game 뷰 비율 16:9로 변경. 카메라 Position: 0/10/-5, Rotation: 60/0/0로
설정.
* 플레이어 이동 처리:
Player에 Component-Physics-Character Controller 컴포넌트 추가.
Character Controller의 Center: 0/1/0으로 조정.
Player.cs (키보드 상하좌우 화살표키로 주인공 조종) 만들어 Player에 추가.
public float moveSpeed = 5f;
public float rotSpeed = 360f;
CharacterController chaCtrl;
void Start () { chaCtrl = GetComponent<CharacterController>
(); }
void Update () {
Vector3 direction=new Vector3(Input.GetAxis("Horizontal"),
0, Input.GetAxis("Vertical"));
if (direction.sqrMagnitude > 0.01f)
{
Vector3 forward = Vector3.Slerp(
transform.forward,
direction,
rotSpeed
* Time.deltaTime / Vector3.Angle(transform.forward, direction));
transform.LookAt(transform.position
+ forward);
}
chaCtrl.Move (direction * moveSpeed
* Time.deltaTime);
}
* 플레이어 모션 설정: 대기중일 때와 달릴 때의 애니메이션을 설정하고 속도에
따라 서로 변환되게 만들기.
Project 폴더에 'Player.controller'란 이름의 Animator Controller를
생성.
Hierarchy-Player-unitychan에 Component-Miscellaneous-Animator
컨트롤러 추가, Controller에 Player.anim 드래그하여 끌어 넣고 Apply Root
Motion: off로 설정.
= Player.anim을 더블클릭하여 열린 Animator 뷰에서 마우스 우클릭, Create State-Empty로
새 스테이트 생성, 'Wait'이라 명명. 스테이트의 Motion 옆 버튼 클릭한
뒤 'WAIT02' 선택. 새 스테이트 생성, 'Run'이라 명명. 스테이트의 Motion 옆 버튼 클릭한 뒤
'RUN00-F' 선택.
Wait과 Run 스테이트간 트랜지션 생성하고
Wait > Run: Speed-Greater-0.5, Has Exit Time: off
Run > Wait: Speed-Less-0.5, Has Exit Time: off로 설정.
Parameters에서 float형 'Speed' 새로 생성.
Player.cs의 Update에
animator.SetFloat ("Speed", CharacterController.velocity.magnitude);
를 추가하여 주인공의 캐릭터 컨트롤러 속도를 Animator 변수에 전달하게 설정.
* 도트 만들고 주인공과 닿으면 사라지게 처리, 다 먹으면 게임 재시작 처리:
Sphere 생성, 'pfDot'라 명명, position: -1.5/1/4.5, scale: 0.5/0.5/0.5로
설정, Sphere Collider-Is Trigger:On으로 설정. 새로 'Dot' 태그 만들어 적용.
새 Material 생성, 'matDot'이라 명명, 노란색으로 만들어 pfDot에 드래그.
pfDot를 Project창으로 드래그 하여 프리팹으로 만들기.
Player.cs에
void OnTriggerEnter(Collider col){ Destroy (col.gameObject); }
함수 추가하여 주인공에 닿으면 사라지게 처리.
Player.cs의 update 함수에
if (GameObject.FindGameObjectsWithTag ("Dot").Length
== 0) {
Application.LoadLevel(Application.loadedLevel); } 추가하여 도트를 다 먹으면
게임 재시작하게 설정.
* 적 만들고 Nav Mesh Agent 이용, 주인공 추적하게 처리:
빈 게임오브젝트 생성, 'Enemy'라 명명, 자식으로 BoxUnitychan.fbx 끌어놓기. 새로 'Enemy'
태그 생성하여 적용.
* Navigation Static 지정: ctrl키 누르고 hierarchy에서
Floor와 MiniLevel선택한 뒤 Inspector창 우상단 Static을 눌러 Navigation
Static 선택, 'Yes, change children' 선택하여 자식들에도 동일하게 적용되게
설정.
Window-Navigation으로 Navigation 뷰를 열고 Bake 탭에서 Bake
클릭. 현재 scene 이름의 폴더(이번 경우 Main)가 만들어지고 그 안에 NavMesh.asset이 생성된다.
* Nav Mesh Agent 설정:
Enemy에 Component-Navigation-Nav Mesh Agent 컴포넌트 추가.
Enemy.cs 생성한 뒤 Enemy에 추가하고
public GameObject target;
NavMeshAgent agent;
void Start () { agent = GetComponent<NavMeshAgent>
(); }
void Update () { agent.destination = target.transform.position;
}
라 코딩하여 추적 목표를 따라가게 설정해 준 뒤 target에 Player를 드래그하여 넣어준다.
Enemy-BoxUnityChan의 Animator-Controller에 Player.anim을 끌어 놓고 Apply
Root Motion: off로 설정. Enemy.cs에 animator.SetFloat ("Speed",
agent.velocity.magnitude); 코드 추가하여 적의 속도에 따라 달리는 애니로 바뀌게 설정.
* 적과의 충돌 처리:
Enemy Component-Physics-SphereCollider 컴포넌트 추가, center.y: 1, Is
Trigger: On 으로 설정.
Player.cs의 OnTriggerEnter(Collider col)함수를
if (col.tag == "Dot") { Destroy (col.gameObject); }
if (col.tag == "Enemy") { Application.LoadLevel(Application.loadedLevel);}로
변경하여 적과 닿으면 게임 재시작하게 변경.
* 씬 전환하기:
현재의 씬을 'Title'이란 이름으로 저장하고 새로 'Title.anim'이란 Animator Controller를
생성하고 새 스테이트를 만든 뒤 Motion에 'POSE25'를 적용, Title.anim을 Player-unitychan의
Animator-Controller로 끌어 적용.
빈 게임오브젝트 생성, 'SceneChanger'라 명명, 엔터키나 스페이스키를 누르면 타이틀 화면에선 본 게임
화면으로, 본 게임 화면에선 타이틀 화면으로 이동하는 SceneChange.cs 코딩하여 추가.
* 이미지 파일로 게임 타이틀, 승리, 패배 씬 꾸미기:
메뉴-GameObject-UI-Image로 Canvas-Image, EventSystem 추가.
Image 선택 뒤 Inspector창 Rect Transform의 Anchor Preset-Stretch x
Stretch로 선택, Left,Top,PosZ, Right,Bottom: 0/0/0/0/0으로 설정하여 화면에
가득 채우기.
Image(Script)컴포넌트 Source Image에 'title.png' 끌어 넣기.
Title 씬을 Ctrl-D로 2개 복사한 뒤 'Win', 'Lose'로 이름 변경, 'Win.anim', 'Lose.anim'로
각각 다른 Animator Controller 적용한 뒤 포즈를 바꿔주고, 이미지에 'win.png', 'lose.png'를
적용하여 상태 Scene 3개를 만들어 낸 뒤 Build Settings에 추가.
Player.cs 수정하여 도트를 다먹으면 Win 씬으로, 적과 충돌하면 Lose 씬으로 이동하게 처리.
|