이건 플래시 swf 파일.
'유니티 2D 플랫포머 게임 개발' 보는 중 Flash에서 Generate
Sprite Sheet를 이용해 여러 프레임에 걸친 캐릭터 애니메이션 연속동작을 한장의 png
파일에 몰아 넣어 내보내는게 가능하다는 내용이 있기에 테스트 해보다. 방법은 Flash CS 6의 라이브러리 창에서 무비클립을 우클릭한 뒤 Generate Sprite Sheet를 선택하면 뜨는 창에서 기본 설정대로 그냥 Export하면 무비클립 프레임 수만큼 같은 그림은 중복되는 png와 xml이 만들어진다. Aodbe
TV 사이트의 동영상 강좌를 보고 16/3/17 목 |
|
이건 HTML5+EaselJS+JavaScript로 만든 것. Flash CS6의 Generate Sprite Sheet 만들기 동영상 강좌를 보다가 뽑아낸 png 파일을 이용해 애니메이션을 구현하는 걸 보고 자바스크립트 라이브러리라는 EaselJS가 뭔지, 어떻게 사용하는지 궁금해져 찾아보기 시작. 몇몇 웹 페이지를 보고 시도해 봤지만 실패. 대충 배워 기본적인건 성공했지만 png파일로 애니 만드는 건 실패를 거듭. 많은 시행착오 끝에 new의 경우 createjs. 들을 앞에 붙이는 등의 버전 차이에 따른 코드 수정 작업을 통해 드디어 HTML5 Canvas상에서 움직이게 하는데 성공하다. * EaselJS를
활용한 HTML5 게임 강좌 링크 |

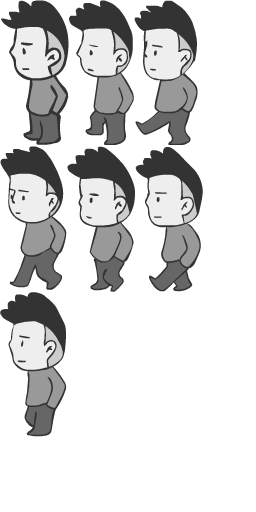
이게 Generate Sprite Sheet를 통해 키프레임만 모아 png로 나온 결과물.