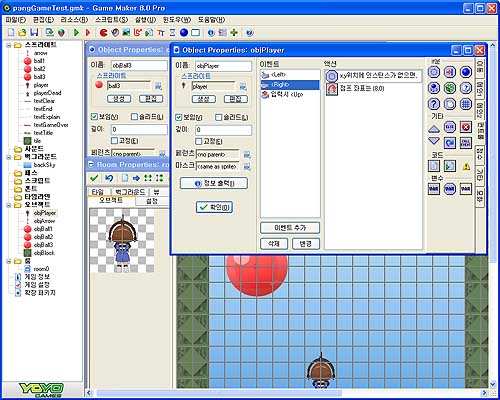
21-24장 자동차 게임 만들기 1-4 따라하기.
'게임메이커 프로그래머' 책 따라하기 완료.
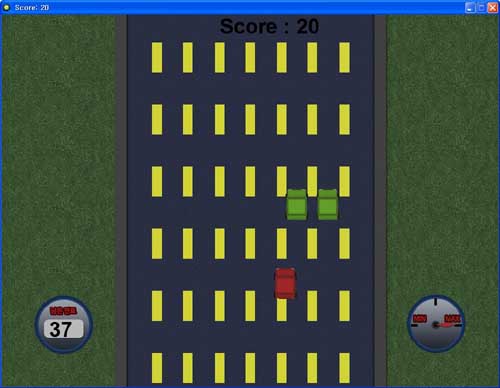
* 좌우로 움직이는 자동차 만들기:
objCar의 Keyboard-Left / Right 이벤트 > Control-Check Empty(x:
-8 / 8, Relative: On) 액션, Move-Jump to
Position(x: -8 / 8, Relative: On) 액션
각각 추가.
* 자동차 도로 만들고 도로 밖으로 자동차 나가지 못하게 하기:
objBlock 추가, Visible: Off, Solid: On으로 설정, 보이지
않고 막는 효과 주기.
룸 상에서 주인공 차의 도로 좌우 변에 각각 한 개 씩 배치.
* 전역변수 이용, 가속도 만들기:
objControl의 Create 이벤트 > Set Variable(var: global.rpm,
value: 0) 액션 추가. 여기서 global. 는 전역변수 선언의 접두어.
Step-Step 이벤트 > Test Variable(var: global.rpm, value: 20, less
then) 액션 추가. Set Variable(var: global.rpm, value: 0.1, Relative:
On) 액션 추가하여 global.rpm은 20이전까진 0.1씩 증가.
Set Variable(var: background_vspeed, value: global.rpm) 액션 추가하여
배경화면이 global.rpm 속도와 연동되어 변하게 처리.
* 가속도 변수가 적용된 장애물 자동차 만들기:
objCarEnemy의 Step-Step 이벤트 > Move-Speed Vertical(vert.speed:
global.rpm) 액션 추가하여 적 자동차의 수직 속도도 global.rpm과
연동되게 처리.
* 자동차가 차선에 맞춰 2대씩 생성되게 하기:
objControl의 Create 이벤트 > Set Alarm(steps: 30) 액션,
Alarm-Alarm 0 이벤트 > Create Instance(objCarEnemy, x: 256 + irandom(7)
* 64, y: -60) 액션, Set Alarm(steps: 30) 액션 추가하여 1초마다 적 차량 2대씩이
생성되게 처리.
irandom(num)은 0에서 num까지 정수값 중 한 개.
64는 각 차선간 길이, 256은 도로의 좌측 시작 x값.
* 주인공 차량이 장애물 차량에 닿으면 멈추기:
objCar의 Collision-objCarEnemy 이벤트 > Set Variable(global.rpm,
var: 0),
Destroy Instance(other) 액션 적용.
* 자동차에 연료 제한 만들기:
objControl의 Create 이벤트 > Set Variable(var: global.fuel,
value: 50) 액션 추가. Set Alarm(steps: 30, Alarm 1 선택) 액션 추가.
Alarm-Alarm 1 이벤트 > Set Variable(var: global.fuel, value: -1,
Relative: On), Set Alarm(steps: 30, Alarm 1 선택)
액션 추가.
* 자동차 계기판 만들기:
연료 계기판과 속도계 애니 이미지 불러들이기.
objControl의 Draw-Draw GUI 이벤트 > Draw Sprite(spriteFuel, x:
64, y: 576),
Draw Sprite(spriteSpeed, x: 832, y: 574, subImage: global.rpm)
액션 추가.
subImage는 움직이는 스프라이트의 이미지 번호로 기본값은 -1(이미지 넘버를 따로 정하지 않고
자동으로 움직임). spriteSpeed는 총 21장(0~20)의 이미지로 계기판이 움직이는 형태를
표현한 스프라이트로 global.rpm 값이 커질수록 계기판 속도가 올라가는 듯 보여짐.
Draw Variable(global.Fuel, x: 97, y: 625) 액션 추가하여 연료의 값을 화면에 표시.
* 장애물 자동차가 화면 밖으로 나가면 점수 1점 추가시키기:
objCarEnemy의 Outside Room 이벤트 > Set Score(1,
Relative: On), Destroy Instance(self) 액션 추가하여 나간 자동차 제거하고 점수 1점
올리기.
* 모든 연료가 소모되면 연료 고갈 이미지 나온 뒤 게임 재시작:
objControl의 Step 이벤트 > Test Variable(global.fuel, value: 0,
equal to),
Create Instance(objTxtGameOver, x: 192, y: 320) 액션 추가해 연료 고갈시
게임오버 이미지 띄우기.
objTxtGameOver의 Create 이벤트 > Set Variable(var: background_vspeed,
0), Set Variable(var: global.rpm, 0) 액션 추가. 게임오버 이미지가 뜨면 배경, 적
자동차 이동 정지. background_vspeed는 배경의 수직속도를 나타내는 내부 변수.
Destroy Instance(object: objControl) 액션으로 objControl 제거.
Draw-Draw GUI 이벤트 > Draw-Draw Self 액션 추가-점수
그리기 등의 그리기 이벤트를 실행시 오브젝트 자체의 모습이 보이지 않게 되므로 이 액션을 추가시켜줘야 자신의
모습이 보인다.
Score-Draw Score(x: 240, y: 128, Relative: On) 액션 추가해 점수 표시.
Key Press-Any Key 이벤트 > Main2-Restart Game 액션 추가.
|