
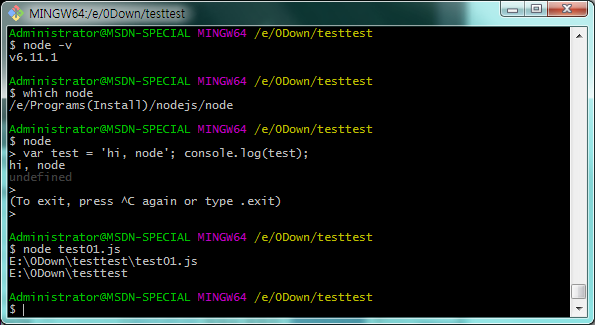
https://nodejs.org/en/ 에서 node.JS v6.11.1 LTS(Win64) 다운로드, 설치. '만들면서 배우는 모던 웹사이트 제작' 보고 따라하기. $ node로 노드 모드 돌입, var n = 'hi' console.log(n)으로 간단 테스트, Ctrl-C 2번으로 종료. $ echo 'var nn = {}' > test01.js test01.js 내용을 * File System 모듈을 사용해 파일 읽기(readFile(), readFileSync()), 파일 쓰기(writeFile(), writeFileSync()), 파일 변경 내용 계속 관찰(watchFile(), watch()) 따라하기. * NPM 명령어로 외부 패키지 모듈 설치: ex) http-server -a localhost -p 90 -o로 하면 현재 폴더를 웹서버로 하고 웹서버 주소를 localhost로, 포트를 90으로 하여 바로 브라우저에서 실행하여 연다. 17/7/13 목 |